芒果联盟,一站式APP流量变现专家,提供聚合SDK、内容SDK(短剧SDK、游戏SDK、积分墙SDK)帮助开发者提升至少20%的APP广告收益,立即注册,测算你的APP广告收益!

在 Android 应用开发中,UI 布局和视图是构建出色用户界面的关键要素。深入理解这些概念对于开发者来说至关重要,不仅能打造出美观、直观且功能强大的应用界面,还能提升用户体验,确保应用在各种设备上都能良好运行。
在 Android 世界里,视图(公共类视图)是创建 UI 组件的基础单元。可以将其想象成屏幕上的一个小矩形区域,能够展示内容并响应用户的交互操作。
(一)基本视图类型
1.TextView:作为最基本的视图之一,主要用于向用户显示文本。开发者可以通过调整颜色、大小、字体以及对齐方式等属性来定制文本的外观,以满足不同的设计需求。
2.Button:常见的基本元素,当用户点击时,会触发应用中的特定事件,从而实现与用户的交互响应。
3.ImageView:正如其名,用于展示图像。可以对图像进行大小调整、改变宽高比等操作,以适应不同的界面布局。
4.EditText:是一种可交互的 TextView,允许用户输入和编辑文本。在表单填写、搜索栏以及消息应用等场景中广泛使用。可以设置不同的输入类型,如文本、数字或密码,并通过各种属性限制字符数量或仅允许特定类型的输入。
5.CheckBox:用于多项选择场景,可选中或未选中状态切换。常用于设置页面和表单中,各个选项之间相互独立。
6.RadioButton:适用于单选场景,从一组选项中只能选择一个。当一个 RadioButton 被选中时,其他的会自动取消选中,非常适合支付方式选择或运输选项确定等情况。
7.Switch:双状态切换开关,用于在两个选项之间进行选择,常见于设置页面中开启或关闭某个功能,为用户提供便捷的操作方式。
8.ProgressBar:用于显示操作进度,为用户提供直观的视觉反馈。可以呈现为旋转轮样式或填充的水平条样式。
9.SeekBar:是一种带有滑块的 ProgressBar,用户可以通过拖动滑块在预定义范围内设置值。例如在调整音量或屏幕亮度等设置场景中经常使用。
(二)自定义视图
视图也可以进行自定义,以呈现对象的不同状态。比如,一个 Button 视图可以在鼠标悬停(onHoverEvent)或触摸(onTouchEvent)时改变颜色或阴影效果。官方 Android 指南中提供了更多关于自定义视图的示例,开发者可以根据实际需求进行深入探索和应用。
视图组的主要作用是将其他视图甚至视图组组合在一起,形成更复杂的 UI 结构。它本质上是一个容器,为不同的视图提供了组织和管理的方式。
与视图不同,视图组本身不直接显示内容,而是作为布局的组织者,通过嵌套其他视图和视图组,创建出层次化和多层的布局结构。视图组负责定义其中包含的视图的布局属性,并可以覆盖基本设置,包括视图在屏幕上的定位和显示方式。
布局在 Android UI 设计中起着基石的作用。它们本质上类似于视图组,但通过 XML 文件进行定义,而不是作为一个独立的组件存在。布局就像是决定不同视图和元素在屏幕上如何组织的地图,是定义 UI 视觉结构的关键框架。
掌握布局对于创建优秀的 Android 应用至关重要。一方面,布局提供了系统的方式来排列界面组件,确保应用在美学上令人愉悦且功能有效。考虑到 Android 设备具有多种不同的屏幕尺寸和分辨率,布局能够帮助创建响应式界面,无缝适应各种设备,使按钮、文本字段等元素在不同尺寸的屏幕上都能合理放置,便于用户交互。另一方面,布局还能简化开发过程。通过为 UI 元素定义一致的结构,开发者更容易实现和修改应用的界面,一个结构良好的布局可以显著降低应用维护的复杂性,使得 UI 设计师和开发者能够快速更改部分组件而不是整个屏幕。
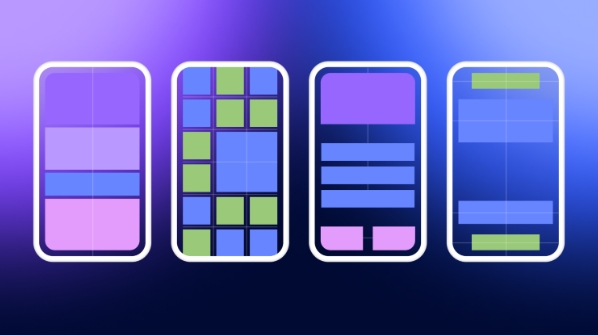
(一)LinearLayout(线性布局)
以线性顺序组织视图,可以是水平或垂直排列。对于需要在单行或单列中排列元素的场景非常适用,比如创建表单、工具栏等界面。其简洁高效的特点使得在顺序排列元素时非常方便。
(二)GridView(网格视图)
以二维可滚动的网格形式显示项目,与 ListView 类似,通过适配器将视图填充到单元格中。适合用于展示图像集合、图标或数据的统一网格,如照片库或设置菜单等场景,能够为用户提供整齐有序的视觉体验。
(三)TableLayout(表格布局)
顾名思义,按照类似表格的格式排列视图。对于需要显示行数据或按列和行对齐元素的情况非常有用,比如创建计算器、时间表等具有表格结构的界面,能够使数据展示更加清晰规范。
(四)FrameLayout(帧布局)
设计用于容纳单个子视图,但也可以包含多个子视图,这些子视图基于左上角进行定位。是一个简单的容器,常用于显示单个项目,如图像或一段文本。在处理加载旋转器或作为应用中片段的占位符等场景中表现出色。
(五)ListView(列表视图)
显示可滚动的项目列表,通过适配器自动插入列表项。对于垂直滚动的数据集展示非常高效,如联系人列表或菜单。与 LinearLayout 的关键区别在于,ListView 在滚动时会回收项目视图,能够有效节省内存,尤其适用于长列表的展示。
(六)AbsoluteLayout(绝对布局)
允许指定子视图的确切位置,通过特定的 x 和 y 坐标进行定位。然而,由于其不能很好地适应不同的屏幕尺寸和方向,在现代 Android 开发中不建议使用,因为缺乏灵活性以及在各种屏幕尺寸下维护的复杂性较高。
(七)RelativeLayout(相对布局)
允许视图相对于彼此或父容器进行定位,比 LinearLayout 具有更大的灵活性。开发者可以在不需要嵌套过多容器的情况下创建复杂的布局,例如将一个按钮对齐到一个 TextView 的右侧或屏幕的中心。非常适合设计界面中元素位置依赖于其他元素的场景。
每种布局类型都有其独特的用途,开发者需要根据应用设计的要求以及 UI 元素之间的关系来选择合适的布局,以实现最佳的用户体验。
在 Android 开发中,布局通常由 XML 文件定义,以下是关于 XML 编写的详细指导:
(一)XML 布局文件结构
XML 布局文件以``标签开始,后面跟着一个根视图组,如``、``等。每个 UI 组件(视图)都在这个根视图组中进行定义。
(二)视图和视图组的属性定义
布局中的每个视图和视图组都有属性,这些属性是在视图或视图组的开始标签中定义的键值对,例如`android:layout_width"wrap_content"`或`android:text"Hello World!"`。为了使用 Android 的内置属性,需要在根元素中包含 Android XML 命名空间:`xmlns:android"http://schemas.android.com/apk/res/android"`。
(三)XML 文件的结构规则
1.每个布局文件必须有一个单一的根元素,这个根元素是一个包含其他视图和视图组的视图组。
2.逻辑地组织 UI 组件,视图组可以嵌套其他视图组或视图,以创建复杂的布局结构。
3.适当的缩进和间距对于提高 XML 文件的可读性至关重要,在整个文件中应保持一致的风格。
4.深度嵌套的布局可能会导致性能问题,因为每个额外的层都会增加布局渲染过程的复杂性。因此,一个组织良好的层次结构应尽量避免深度嵌套,使管理和更新布局更加容易。在可能的情况下,目标是创建一个浅层次结构。
5.层次结构会影响布局在不同屏幕尺寸和方向上的行为。一个具有适当布局约束的灵活层次结构能够确保更好的响应性。
(四)编写 XML 的通用建议
1.避免深度嵌套:可以使用 ConstraintLayout 创建具有更少层次的复杂布局,提高性能和可维护性。
2.明智地使用`match_parent`和`wrap_content`:`match_parent`使视图扩展以适应其父视图,而`wrap_content`使视图调整大小以适应其内容。开发者应根据具体的布局需求进行选择,以实现最佳的布局效果。
3.在 XML 文件中包含注释并使用它们来解释复杂部分,提高代码的可读性和可维护性。
4.为视图分配描述性 ID,使用`android:id"@+id/name"`,这样在 Java 或 Kotlin 代码中更容易引用它们,方便进行编程操作。
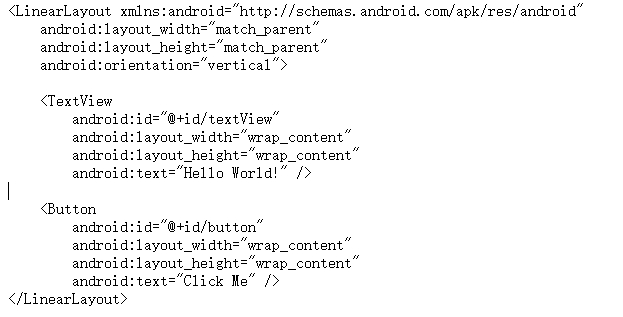
以下是一个简单的 XML 布局文件示例,展示了一个包含 TextView 和 Button 的 LinearLayout,每个都有自己的属性。这个示例布局清晰、结构化且易于理解,突出了语法、结构和层次结构的重要性:

这些属性对于应用界面的设计和功能不可或缺。`layout_width`和`layout_height`是每个视图和视图组必须设置的属性,它们决定了视图的大小。属性如`layout_gravity`、`padding`和`margin`进一步细化了定位和间距,有助于在任何设备上创建精美的外观。`id`属性对于以编程方式操作视图非常重要,例如设置监听器或在运行时更改视图的属性。同时,属性如`src`、`text`和`orientation`更特定于视图的类型,并定义了它们的主要特征。
理解并有效地使用这些 XML 属性是创建功能齐全、设计良好的 Android 应用的关键。它们允许开发者创建不仅在视觉上吸引人,而且用户友好且对不同设备尺寸和方向响应的界面。
为了创建高效、响应式且可访问的 Android UI 布局,开发者可以遵循以下最佳实践:
(一)采用合适的布局管理器
首先,考虑采用 ConstraintLayout,这是一个灵活且性能导向的布局管理器,支持复杂但扁平的层次结构,能够提高渲染性能。它可以帮助开发者在不增加过多层次的情况下创建复杂的布局,从而减少性能问题。
(二)优化布局层次结构
最小化视图树的深度以优化布局层次结构。可以使用 Android Studio 中的布局检查器等工具进行分析,找出可能存在的深度嵌套问题,并进行优化。对于列表和网格场景,建议使用 RecyclerView,因为它可以高效地回收视图元素,提高性能并节省内存。
(三)注意绘制操作与资源优化
注意绘制操作,减少过度绘制。可以通过避免不必要的背景来降低绘制次数,提高性能。同时,优化图像大小和分辨率,使用像 Glide 或 Picasso 这样的库进行更好的图像处理。
(四)确保响应式设计
在考虑不同屏幕尺寸的响应性时,使用与密度无关的像素(dp)来保持视图尺寸的一致性。布局应该是响应式的,有效地使用像 LinearLayout 中的`match_parent`、`wrap_content`和权重,或者在 ConstraintLayout 中的约束。始终记得在各种设备和屏幕尺寸上测试应用,以确保可扩展性并防止出现布局问题。有时,结合不同的布局可能会在各种屏幕上产生最佳结果。
(五)重视可访问性设计
可访问性是 UI 设计的一个关键方面。确保文本和背景颜色之间有足够的对比度,避免仅使用颜色作为传达信息的唯一方法。使像按钮这样的触摸目标足够大以便于交互,建议的最小尺寸为 48dp。为非文本元素进行描述性标记,以帮助像 TalkBack 这样的屏幕阅读器理解界面内容。构建应用时,使其导航顺序对于辅助工具来说是逻辑和可预测的。支持动态文本大小调整,尊重用户对字体大小的偏好,并确保应用可以使用硬件键盘进行导航,以满足有运动障碍的用户的需求。
采用这些策略可以增强用户体验,使应用更容易被不同的受众访问和使用。定期进行测试和收集用户反馈,特别是来自残疾用户的反馈,对于持续改进应用的可访问性和可用性是非常宝贵的。
总之,掌握 Android UI 布局和视图是创建优秀 Android 应用的关键。通过深入理解不同的布局类型、XML 编写方法、加载资源的方式以及遵循最佳实践,开发者可以打造出美观、功能强大且响应式的用户界面,为用户提供卓越的使用体验。
芒果聚合广告,为开发者提供高效、便捷的广告变现方案,一键接入穿山甲、快手、优量汇、百青藤等多家广告联盟,支持开屏、banner、插屏、信息流、激励视频等多种广告形式,配备专业广告优化师精细化运营管理,帮助APP应用开发者优化每月>20%的增长收益,立即体验!

相关阅读:
免责声明:本站文章来源于互联网,文章为作者独立观点,不代表本站立场。如有侵权,请联系我们。